軌道を描くだけで、動きのあるWebサイトが作成・公開できる「Makemake.io」はコードも不要!
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
コメント
ただいまコメントを受けつけておりません。
軌道を描くだけで、動きのあるWebサイトが作成・公開できる「Makemake.io」はコードも不要!

どうも、まさとらん(@0310lan)です!
最近のWebサイトは、動きのある「アニメーション効果」を使う事例が増えています。
もし、そのようなWebサイトを「作りたい!」「興味がある!」という人は、今回ご紹介する無料Webサービスが役立つかもしれません!
【Makemake.io】
コーディングは一切不要で、マウス操作だけで思い通りの「アニメーション効果」を作成することが出来るようになっています!
どうやって使うの?それでは、どのようなアニメーションが作れるのかを、サンプルを見ながら確認してみましょう!
まず、サイトにアクセスして「赤いボタン」をクリックします。
すると、「Makemake.io」を使って作られたサンプルサイトが表示されるので、好きなモノを1つ選択。
Webサイト編集エディタが表示されるので、画面上部の「Preview」をクリックします。
これでプレビューモードになるので、ひとまずサンプルサイト内にある「Projects」をクリックしてみます。
そして、左上の画像をクリック。
すると、以下のような「アニメーション効果」が使われているのが分かります。
さて、このアニメーションがどのように作られているのか、編集画面に戻って確認してみましょう!
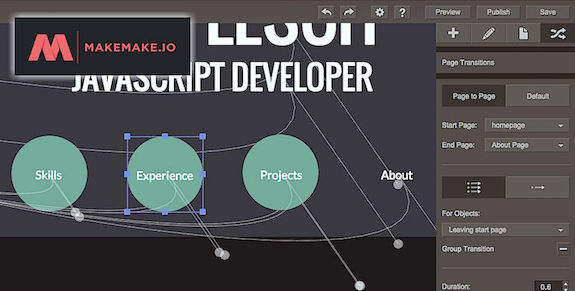
編集画面から、以下の手順で進めていくと「動き」の軌道を描いた線を確認することができます。
①:トランジションモードをクリック。
②:Start Pageに「Project Page」、End Pageに「Makemakeio」を設定。
③:シングルモードをクリック。
④:Objectに「Makemake Image」を設定。
この「軌道線」は、マウスでドラッグして自由に変化させることが出来るようになっています。
(軌道線が見えない場合は、オブジェクトを少し動かしてみてください…)
「軌道線」を変化させると、先ほどとは違ったアニメーションを簡単に作れることが分かります。
このように、「Makemake.io」では軌道線をマウスでいじりながら、自分の思い描く動きを簡単に表現できるようになっているのが最大の特徴です。
また、以下のような「ページ遷移」の場合…、
全体の要素を、同時に動かさなくてはいけません。
実はコレも簡単にコントロールすることが可能で、先ほど編集画面で「シングルモード」を選択していましたが、コレを「グループモード」に変更すれば、一斉に軌道を変更す>ることが可能です。…
